티스토리 뷰
새롭게 배운 "xcode에 폰트 추가하기"를 써보면 좋을 것 같아서요.
우선 폰트를 다운받아야겠쥬?
구글 폰트에요.
여기서 다양한 필터를 설정해서 다운받을 수 있어요!
Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com
저는 SongMyung이라는 폰트를 다운 받았어요. 예뻐요 ㅎㅎ
https://fonts.google.com/specimen/Song+Myung?subset=korean
Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com
다운받은 글꼴은 ttf파일이나 아니면 다른 확장자일 수 있어요
고놈을 xcode 프로젝트의 네비게이터 영역으로 드래그 앤 드롭해요.
(ViewController LifeCycle 프로젝트 재활용 지송)

그러면 아래와 같이 옵션을 선택할 수 있는 창이 나오는데, 해당 프로젝트의 체크박스에 체크하고 finish를 눌러줍니당

이대로 끝이면 좋겠지만, plist에서의 작업이 필요해요.
네비게이터 영역에서 프로젝트 이름을 클릭하고, info로 가줍니다!
(옛날에는 네비게이터에 있어서 편했는데,,)

Bundle name 쪽으로 마우스를 가져가보면 +, -를 누를 수 있는데, 거기서 +를 눌러주고,
Fonts provided by application을 선택해줍니다!

plist는 키와 값의 쌍으로 이루어져있는데요,
키를 넣었으니, 이제 값에 폰트를 넣어주면 됩니다.
Fonts provided by application 앞에 아래로 향한 화살표를 누르면 하위항목이 나오고, 값을 입력할 수 있어요.

이 때, ⭐️중요한 건 우리가 다운 받은 폰트 파일의 전체 이름 (확장자 포함)을 넣어주어야 해요.
SongMyung-Regular.ttf 를 전체 다 넣어볼게요.
이렇게 하면 끝!!!
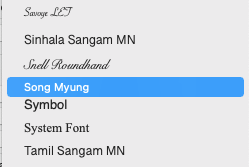
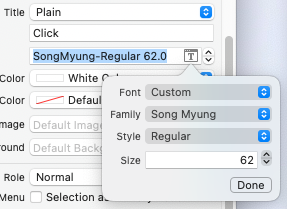
스토리보드에 버튼이나, 레이블을 만든 후 Title 속성에서 글꼴을 눌러보면, 추가한 글꼴이 확인 가능해요!
(저는 버튼에 적용해보았어요)



코드로 폰트를 설정할 때는 어떻게 할까요?
//버튼일 때
버튼객체.titleLabel?.font = UIFont(name: "SongMyung-Regular", size: CGFloat)
//레이블일 때
레이블객체.font = UIFont(name: "SongMyung-Regular", size: CGFloat)
이렇게 속성 설정을 해주면 코드에서도 동일해요!
원래는 App의 Life Cycle에 대해 쓰려고 했는데, 너무 어려워서 시간이 꽤 걸리더라구요 ㅠㅠ
그래서 일단 간단한 폰트 변경으로 오늘의 블로그 미션을 마무리 해보려구여 ㅠㅠ 나 제법 구질구질해,,,
혹시 틀린 게 있으면 언제든 알려주세요 슨배님덜!!
'iOS 기초' 카테고리의 다른 글
| [swift] Delegate Pattern 이해하기 - 두 화면간 데이터 전달하기 (0) | 2022.03.21 |
|---|---|
| [swift] App의 LifeCycle (2) (0) | 2022.03.04 |
| [swift] App의 LifeCycle (0) | 2022.02.26 |
| [swift] ViewController의 Lifecycle (0) | 2022.02.09 |
| [swift] x-code에서 dark mode, light mode 배경 따로 설정하기 (0) | 2022.01.07 |
- Total
- Today
- Yesterday
