티스토리 뷰
1. 스토리 보드 삭제
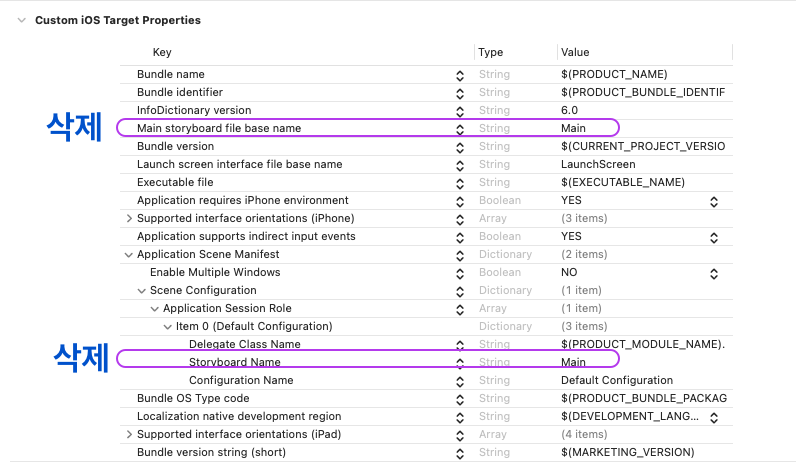
(1) info.plist에서 삭제할 것
- Main storyboard file base name
- Storyboard Name

(2) sceneDelegate.swift에서 작업
import UIKit
class SceneDelegate: UIResponder, UIWindowSceneDelegate {
var window: UIWindow?
func scene(_ scene: UIScene, willConnectTo session: UISceneSession, options connectionOptions: UIScene.ConnectionOptions) {
guard let windowScene = (scene as? UIWindowScene) else { return }
window = UIWindow(windowScene: windowScene) // 위에 window가 옵셔널 값이므로
let homeVC = ViewController()
let navVC = UINavigationController(rootViewController: homeVC)
navVC.tabBarItem = UITabBarItem(title: "Players", image: UIImage(systemName: "play.circle"), tag: 0)
let tabBar = UITabBarController()
let gestureVC = GestureViewController()
gestureVC.tabBarItem = UITabBarItem(title: "Gesture", image: UIImage(systemName: "hand.point.up.left"), tag: 1)
tabBar.viewControllers = [navVC, gestureVC]
homeVC.navigationItem.title = "Players"
window?.rootViewController = tabBar
window?.backgroundColor = .systemBackground
window?.makeKeyAndVisible()
}
}
2. 코드 작업
(1) ViewController.swift
import UIKit
class ViewController: UIViewController {
let tableView = UITableView(frame: CGRect(x: 0, y: 0, width: 100, height: 100), style: .plain)
let titles = ["Bill Evans", "Oscar Peterson", "Dave Brubeck"]
let subtitles = ["Tic-Tac-Toe", "Spin the Bottle", "Taxas Hold'em Pocker"]
let stars = ["4Stars", "5Stars", "2Stars"]
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
view.addSubview(tableView)
tableView.frame = CGRect(x: 0, y: 0, width: view.frame.width, height: view.frame.height)
tableView.register(CustomTableViewCell.self, forCellReuseIdentifier: "cell") // cell 등록
tableView.dataSource = self
navigationItem.rightBarButtonItem = UIBarButtonItem(barButtonSystemItem: .add, target: self, action: #selector(barButtonTapped(_:)))
}
@objc func barButtonTapped(_ sender: UIBarButtonItem) {
print(#function)
let detailVC = AddPlayerViewController()
present(detailVC, animated: true)
}
}
extension ViewController: UITableViewDataSource {
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return titles.count
}
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCell(withIdentifier: "cell", for: indexPath) as! CustomTableViewCell
cell.myTitle.text = titles[indexPath.row]
cell.subTitle.text = subtitles[indexPath.row]
cell.myImageView.image = UIImage(named: stars[indexPath.row])
cell.accessoryType = .disclosureIndicator
cell.myTitle.sizeToFit()
cell.subTitle.sizeToFit()
return cell
}
}(2) CustomTableViewCel.swift
import UIKit
class CustomTableViewCell: UITableViewCell {
let myTitle = UILabel()
let subTitle = UILabel()
let myImageView = UIImageView()
override init(style: UITableViewCell.CellStyle, reuseIdentifier: String?) {
super.init(style: style, reuseIdentifier: reuseIdentifier)
contentView.addSubview(myTitle)
contentView.addSubview(subTitle)
contentView.addSubview(myImageView)
myTitle.frame = CGRect(x: 12, y: 7, width: 0, height: 0)
subTitle.frame = CGRect(x: 12, y: 27, width: 0, height: 0)
subTitle.font = UIFont.systemFont(ofSize: 13)
myImageView.frame = CGRect(x: contentView.frame.maxX - 50, y: contentView.frame.midY - 12, width: 80, height: 24)
myImageView.image = UIImage(named: "4Stars")
myImageView.contentMode = .scaleAspectFit
}
// 스토리보드에서 연결되는 부분
required init?(coder: NSCoder) {
fatalError("init(coder:) has not been implemented")
}
}<오늘의 배운 것>
1. Frame을 이용한 코드 UI 짜기
'순진이의 하루 > study정리' 카테고리의 다른 글
| 7. UserDefaults, Animation_2022.08.24 (0) | 2022.08.24 |
|---|---|
| 6. CollectionView code로 짜기, Delegate Pattern_2022.08.22 (0) | 2022.08.22 |
| 4. CustomView_2022.08.10 (0) | 2022.08.09 |
| 3. 스토리보드 삭제, tableView cell configuration_2022.08.08 (0) | 2022.08.04 |
| 2. Alert TextField 추가, lazy var_2022.08.03 (0) | 2022.08.03 |
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
