티스토리 뷰
Preprocessor (전처리)
앱을 만들다 보면 배포 전에는 개발용 서버를, 배포 시에는 실제 서버를 사용하는 경우가 많음
그럴 때 build configuration을 바꿔가며 설정해줄 수 있음
프로젝트에서 option을 누른채로 해당 프로젝트 이름을 누르면

아래와 같은 창이 나옴. 여기서 build configuration을 설정 가능

사용하는 방법은 #과 함께 써주면 됨.
가장 간단하게 build configuration을 "Debug"로 설정한 후 아래 코드를 실행해보면
import UIKit
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
// 전처리 (preprocessor)
// 컴파일이 안되도록 막을 수 있음
#if DEBUG
print("Debug: Debug 모드에서만 보임")
#else
print("Release: Release 모드에서만 보임")
#endif
}
}
//Debug: Debug 모드에서만 보임"Debug: Debug 모드에서만 보임"만 출력됨
Debug, Release, QA 따로 변수 관리하기
build configuration를 추가하여 특정 변수를 관리할 수도 있음.
예를들어 빌드 상황마다 url이 다른 경우에 활용이 가능.
QA 추가하기
[project] -> [Info] -> [Congifuration] 에서 +를 누른 후 Duplicate Release configuration을 누른 후, "QA"를 추가

Flag 추가
#if DEBUG 처럼 해당configuration에 flag를 추가할 수 있음 -> 자동완성이 가능해짐

그리고 아래 코드처럼 원하는 변수를 build configuration에 따라 설정 가능
import UIKit
class ViewController: UIViewController {
var server = ""
override func viewDidLoad() {
super.viewDidLoad()
#if DEBUG
server = "Debug Server"
#elseif QA
server = "QA Server"
#else
server = "Relese Server"
#endif
print(server)
}
}server라는 변수가 build configuration(Debug, QA, Release) 상황에 따라 다른 변수가 됨
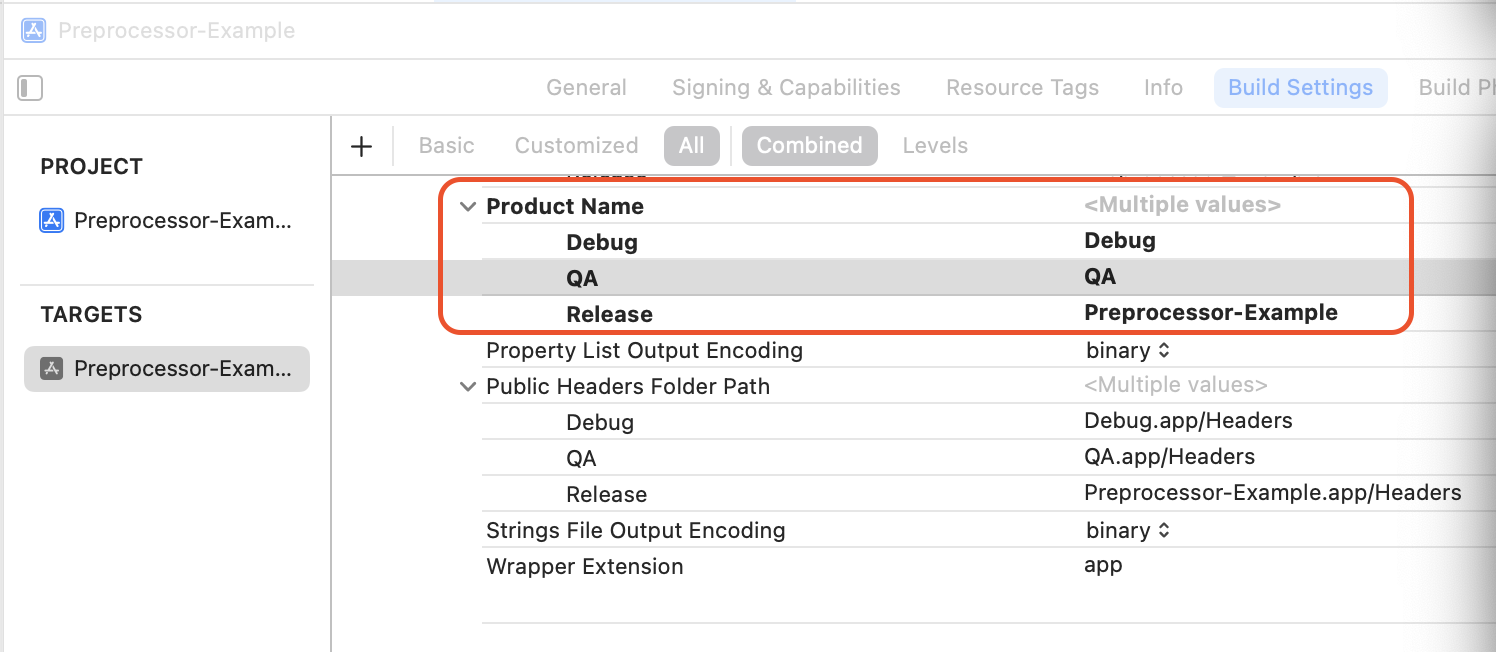
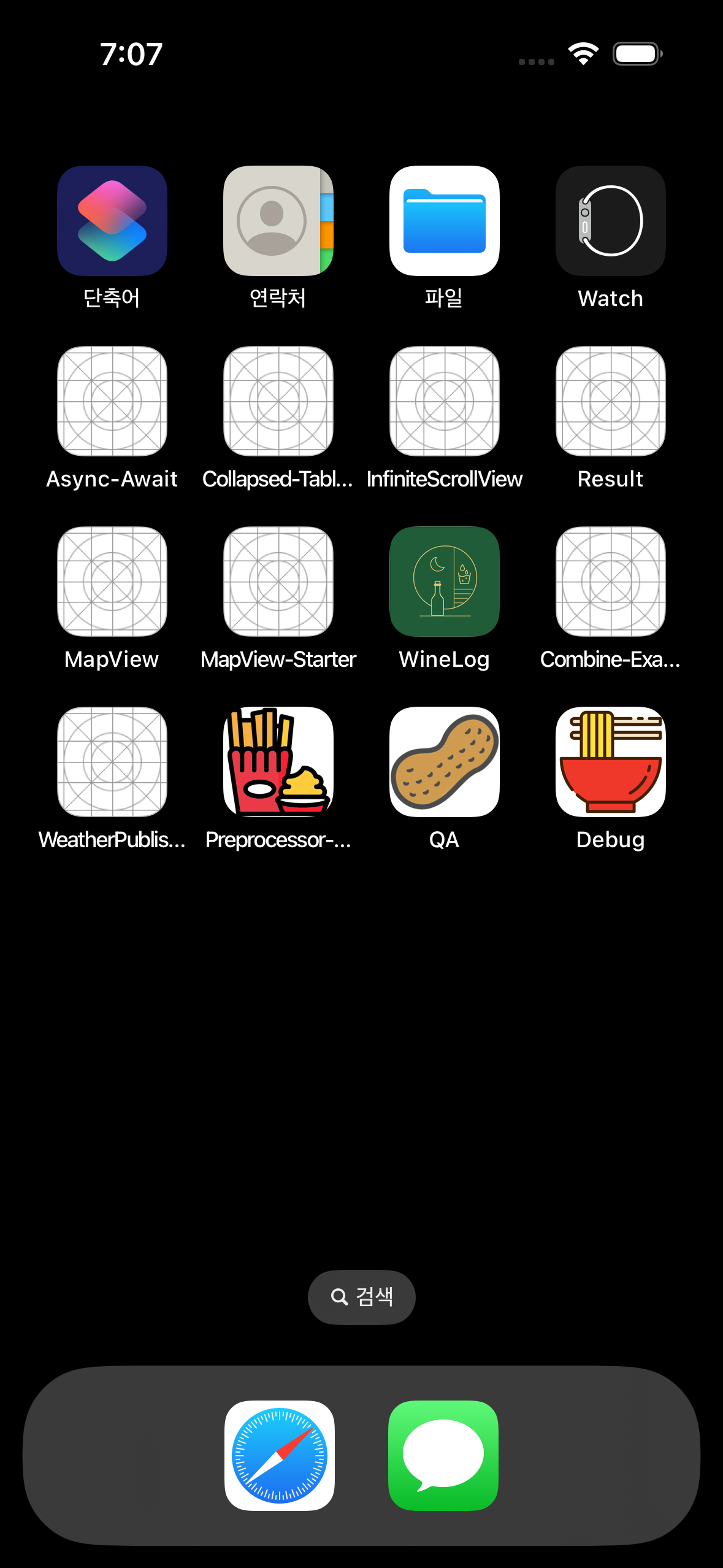
build configuration에 따라 앱 별도 설치

build configuration에 따라 앱 이름 바꾸기

build configuration에 따라 앱 아이콘 바꾸기


'순진이의 하루 > study정리' 카테고리의 다른 글
| 20. Storyboard, nib (0) | 2022.12.12 |
|---|---|
| 19. 쫌쫌따리 유용한 정보_2022.12.12 (0) | 2022.12.05 |
| 15. MapKit2_2022.09.26 (1) (0) | 2022.09.26 |
| 13. async/await_2022.09.19 (0) | 2022.09.19 |
| 12. Collapsed TableView, InfiniteScrollView_2022.09.14 (0) | 2022.09.19 |
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
